Last week, Webflow presented all their new innovations during Webflow Conference 2022. As power-users of Webflow, we’re quite excited about a couple of new features. Let’s take a look at a feature where our design team and development team is hyped about! As an app development agency, one of our core teams is the Hybrid unit. Using React and React-Native they are build state-of-the-art web and mobile applications that are being used by millions of users.
This blogpost is written by our Lead Marketeer Marthijn with help from Lead designer Tom Gielen and Senior React Developer Duco van den Akker.
Video of the launch: Webflow DevLink video
First things first… What is Webflow?
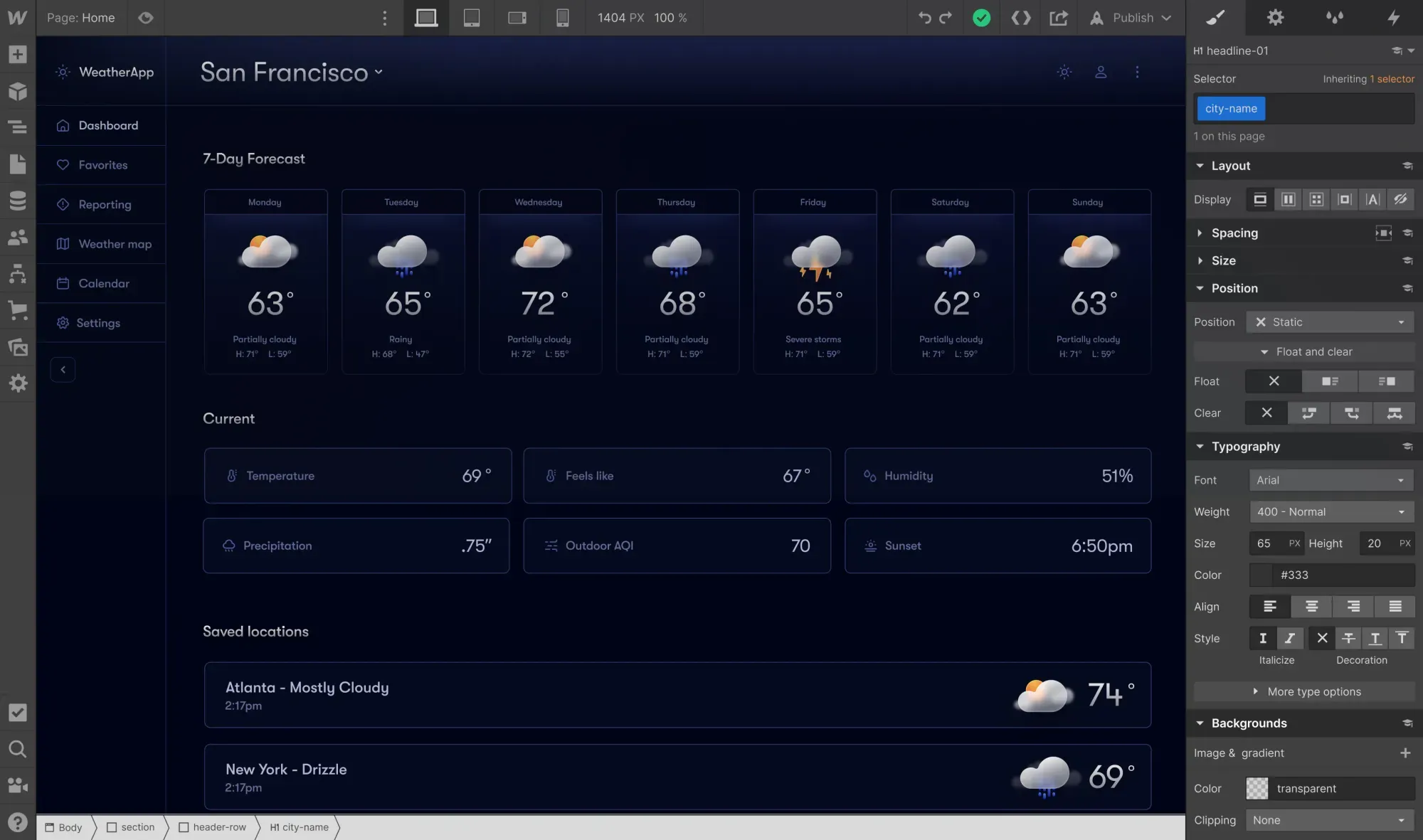
Webflow is a Web development no-code platform for designers and marketeers. It’s really easy the use, lightweight and SEO optimized. It also gives designers the freedom to build next-level animations and experiences in a browser. After working with WordPress CMS since the start of Coffee IT in ‘14, we are now gradually migrating our own website to Webflow. With Webflow you are not bound to the limitations of any traditional CMS like WordPress and Joombla. Examples of our new Webflow pages are: app development process and the team page.
Meet DevLink
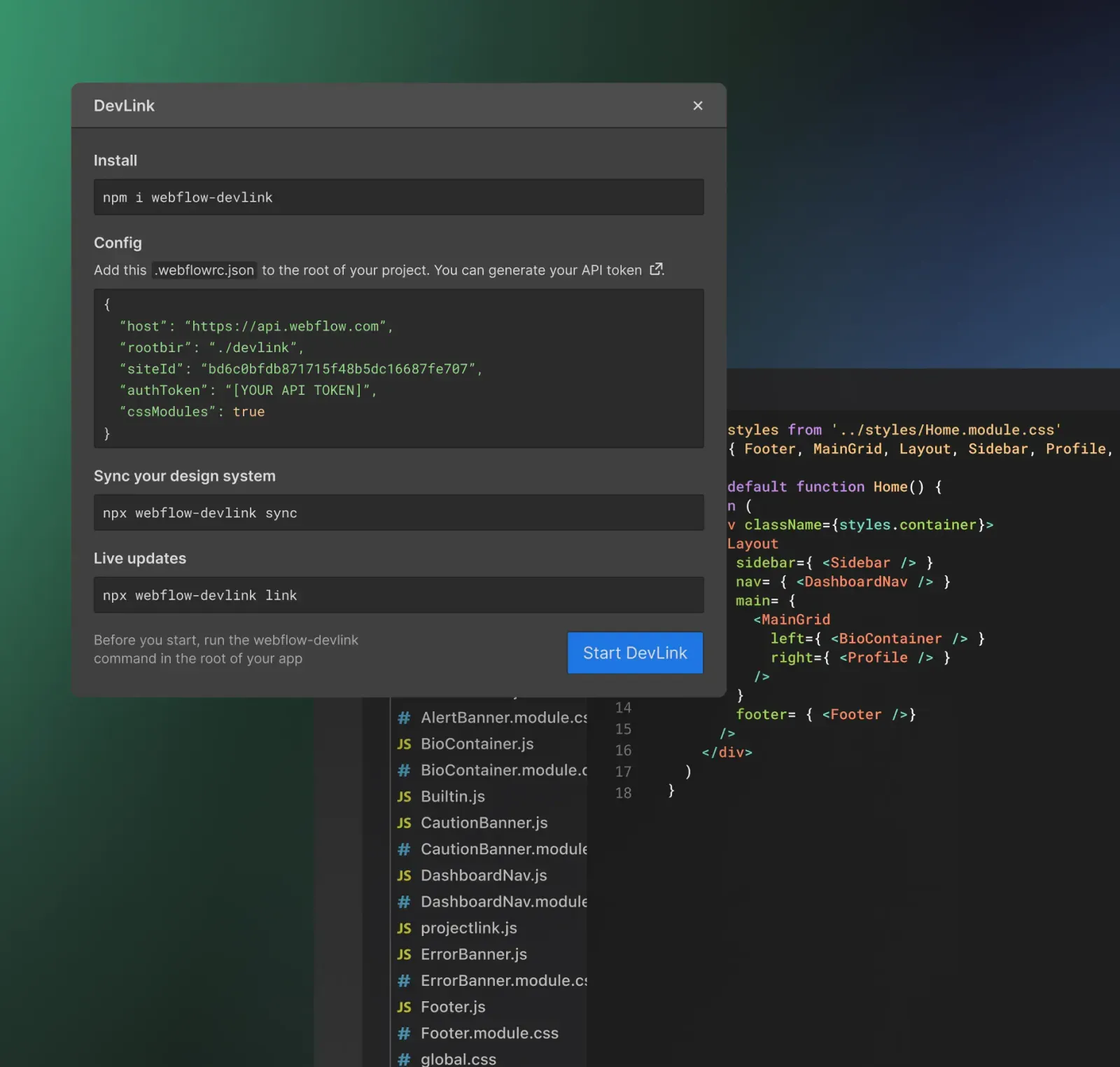
During the Webflow Conf 2022, one of Webflow’s co-founders talked quite extensively about this new feature. It closes the gap between designers en development. DevLink allows you to take the components you’ve build in Webflow and use them in React web-apps.

DevLink will be a new way for designers and developers to build the UI of React web-apps. As designers build reusable components within the Webflow eco-system, developers can export these components through DevLink into their React project, including all the CSS and JS code. Designers can build awesome animations, without the need of CSS or JavaScript knowledge, as they are using Webflow. Nor do developers need to spend time writing the CSS for these animations.
To maintain one source of truth for all components, they are also launching Live sync design updates. With this NPM package designers can automatically push updates from Webflow to React.

DevLink for UX & UI designers
The impact of this new way of working with DevLink wil change a lot for stakeholders. One of them is the designteam. I asked our Lead Designer Tom about this new feature in Webflow.
Q: What do you think about DevLink?
A: “I was always a bit skeptical about the no / low code future, but every year it’s becoming more and more a reality. Last year we had Github announcing CoPilot, an AI tool that automatically writes code for developers and now we have Webflow announcing DevLink. Both those tools won’t replace developers, but they will make their workflow go faster so they can focus on what they do best.
As a designer it’s also exciting that we get more control in resizing our UX vision with DevLink, most developers rather work “
Q: Doesn’t DevLink / Webflow limit you as a designer to make the most innovative and user-friendly designs? Also in comparison with Figma, the designtool we currently using?
A “We will still need to use Figma for rapid prototyping. Because we first need approval from our clients before we start to “develop“ in Webflow. DevLink gives us the ability to realize ourself everything we discussed with a client during a design phase, instead of being dependent on a front-end dev team.”
DevLink for React developers
I also asked one of our senior React developers, Duco, about the impact of DevLink to the hybrid unit.
Q: What do you think about DevLink?
A: “I’m quite excited. At first glance this means our hybrid team has way less CSS to write and can focus more on the logic and quality of the entire development. This will safe us a lot of time. Yet again. This also means parts of the development will be accommodated to our designteam.”
Q: This has quite some impact on your workflow, can you say anything about that?
A: “I’m very curious how the Live sync design updates functionality will work in real-live. On the beta-page they talk about maintaining a source of truth for all components, so you can use the live sync feature to automatically push updates from Webflow to React. Does this mean that designers can automatically change a component on our production-server? You always want to maintain a quality control being made before pushing to production. I would like to read more about that soon.”

Rethinking the way dev teams work
Sinds our start in a small dorm room, we liked to always look at new ways to improve our quality, workflow and processes. That’s why we are excited to try the Beta of DevLink. But as we have grown to one of the leading app development agencies in The Netherlands, we now want to help others with the same goals. That’s why we took the first step. We launched Aroma Components; our open-source packages that everyone can use in their projects. Components like Pincode, EmojiPicker and Cards Carousel are already live, including documentation.